#Projects

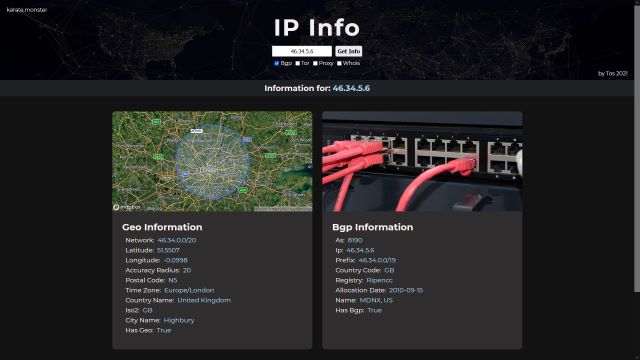
Ip info
ipinfo.karate.monsterWebpage was made to showcase some features of my ipinfo api.
Serverside rendered pages using EJS templating engine
Api is seperate and not available over internet, access to it will later be available on rapidapi.com.
Using PostgreSQL for storing geo/proxy data, other data is generated live.

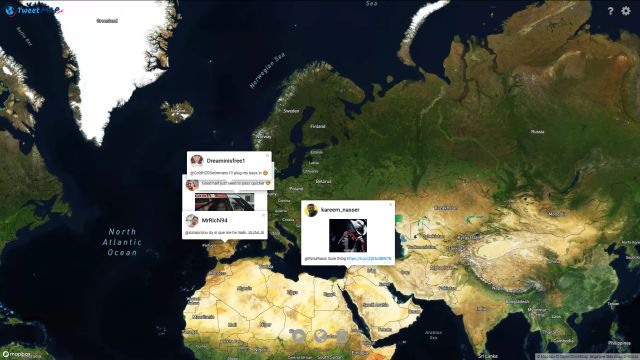
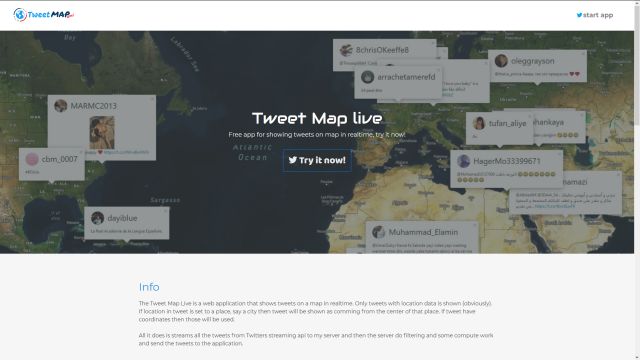
Tweet Map Live
tweetmap.karate.monsterFrontend/backend project
Web app showing realtime tweets based on bounding box of map and optional filters.
Connects with socket.io to my node backend that streams the Tweets.
Using Mapbox-GL for map library and some bootstrap for modals/inputs

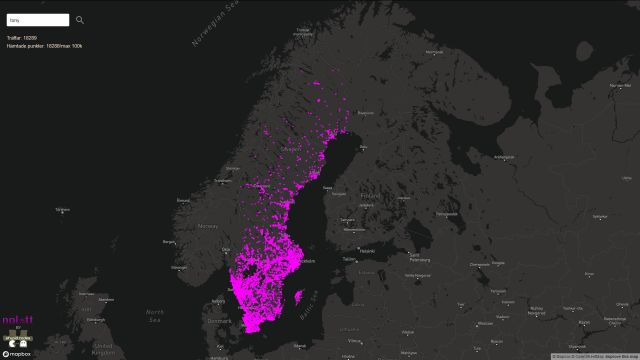
Nplott
nplott.karate.monsterWeb app that plots points on a map representing people with that given name or similar.
Chunck loads the results from an undocumented hitta.se api proxied through a cors-anywhere instance running on heroku.
Created with help of React, react-map-gl & deck.gl.

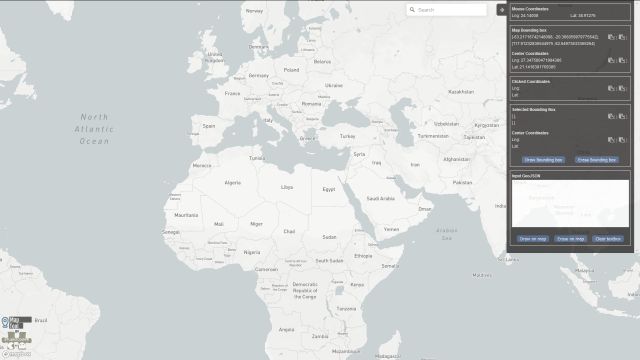
Maptool
maptool.karate.monsterJust a small map webapp made for my own use that can show coordinates, bounding boxes and visalize GEOJson.
Using Mapbox-GL for map library.

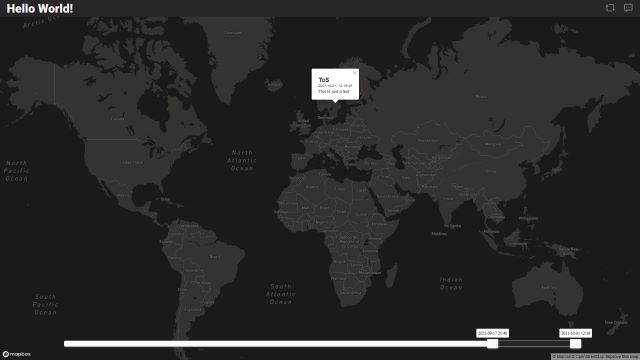
Hello World
helloworld.karate.monsterFrontend/backend project.
Shows messages on a map with a timline feature allowing to select start and end time for messages to show.
Used as a testing plattform for making api a bit more secure wihout use of api-keys, login or similar by generate signature based on a number of parameters.
Using Mapbox-GL for map library.

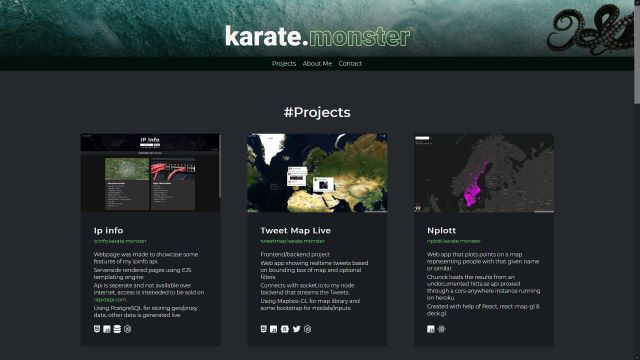
karate.monster
karate.monsterYes, the page you are currently visiting
Used as a kind of portfolio that showcase some projects and allow me to play around with some ideas.
Re-design of my old page that used halfmoon css framework.
This new page is built without any frameworks or 3rd party code and without empahsis on omptimization

Italiano
karate.monster/italianoWebpage for the imaginary restaurant Italiano.
Made as part of group assingment for a beginners web development course at Dalarna university
Page is made with regular HTML/CSS and is responsive.

About Tweetmap
tweetmap.karate.monster/aboutSimple about page for the tweetmap web app.
Made with Bootstrap studio just to try it out.
links still points to my old domain stupid.codes

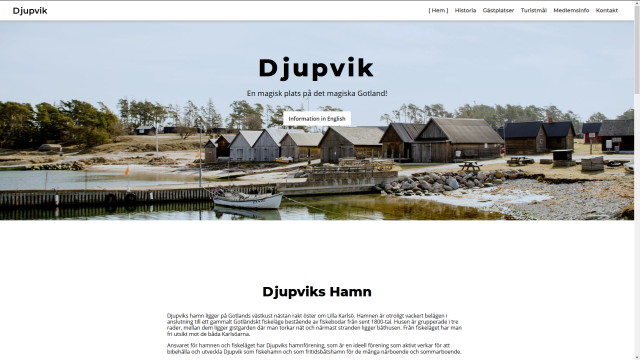
Djupvik
djupvik.karate.monsterWebpage for port of Djupvik.
Made as part of examination for a web development course at Uppsala university
Page is made with regular HTML/CSS/JS, is responsive and try to conform with the WCAG 2.0 standard.
Includes a custom weather widget that pulls data from SMHI (The Swedish Meteorological and Hydrological Institute).
About Me
My name is Tony and I live in Sweden.
I'm currently a student at Dalarna university where I study development of e-services
Previously I done some courses in the web development field
Sometimes I like to play around with Javascript and create webapps.
Why karate.monster? Well, it's really hard coming up with a domain name that is cheap and not too boring 😁